Membuat blog semua orang juga pasti bisa, namun jika ditanya tentang menghasilkan uang lewat blog masih banyak teman - teman blogger yang belum tahu caranya. Nah, pada kesempatan kali ini Saya ingin berbagi pengalaman tentang cara Saya
menghasilkan uang lewat blog.
Pertama-tama ada baiknya jika membuat atau membangun suatu blog dengan tujuan yang jelas, sehingga nantinya lebih mudah untuk
me-monetize blog sesuai jenis blognya. Jika Anda sudah punya tujuan yang jelas untuk membangun sebuah blog saatnya mulai memaksimalkan blog untuk mendapatkan uang dengan blog atau istilah kerennya
blogging for money.1. Menjual Produk/Jasa Sendiri
Artinya Anda mempunyai suatu produk atau jasa yang akan dijual kepada konsumen. Intinya Anda menulis di blog mengenai keahlian, kegiatan atau informasi tentang produk yang akan dijual.
Dengan menjual produk sendiri lebih mudah untuk mempromosikan produk Anda, karena Anda lebih tahu informasi tentang produk yang ditawarkan. Sedangkan untuk cara penjualannya bisa Anda tawarkan kepada orang-orang yang memang menjadi sasaran produk Anda.
Salah satu contohnya seperti yang Saya lakukan yaitu, menjual template
Sang SEO Premium Responsive Blogger Template :).
2. Mengikuti Program Afiliasi/Affiliate Marketing
Affiliate Marketing adalah suatu model menghasilkan uang dengan mempromosikan produk atau jasa milik orang lain. Intinya Anda menjual produk orang lain dan mendapatkan komisi setiap Anda berhasil menjual suatu produk atau jasa yang telah dipromosikan.
Beberapa contoh affliasi :
- Affiliasi Barang, seperti Amazon, Blibli, dan Lazada
- Affiliasi Software
- Affiliasi E-book
- Affiliasi Hosting
- Affiliasi Iklan
- Affiliasi Jasa
Kelebihan dari affiliasi adalah Anda tidak perlu susah payah untuk membuat produk dan melakukan transaksi dengan pembeli. Anda hanya harus melakukan
review produk atau menampilkan
banner yang Anda dapatkan untuk dipromosikan kepada pembeli.
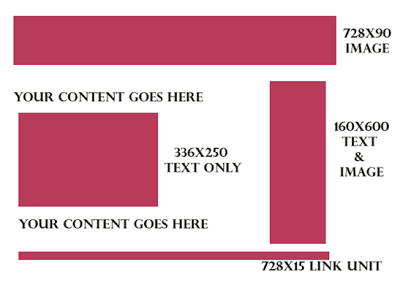
3. Menawarkan Ruang Iklan Di Blog
Apakaha Anda mempunyai sebuah blog yang memiliki
traffic yang tinggi ? Jika, iya maka ada cara lain untuk menghasilkan uang dengan blog, yaitu dengan membuka ruang iklan bagi para pengiklan. Harga ruang iklan tergantung dari jumlah traffic dan
niche blog Anda.
Hal yang sangat penting untuk diperhatikan adalah untuk tidak menerima iklan yang tidak berhubungan dengan niche blog Anda. Sebab, akan membingungkan para pembaca blog Anda dan biasanya konversinya jelek.
4. Menjadi Publisher Iklan
Anda juga bisa mencoba menjadi publisher salah satu iklan. Banyak sekali macamnya mulai dai
PPC (Pay Per Click). CPM (Cost Per Million),
PPD (Pay Per Downlaod), dll. Anda bisa memilih dari salah satu program diatas. Yang Anda perlukan setelah disetujui sebagai mitra penyedia iklan adalah meningkatkan pengunjung dan atau mengoptimasi tampilan dan posisi iklan tersebut agar uang yang Anda peroleh semakin banyak.
Namun, pada metode ini terdapat kelemahan yaitu Anda tidak bisa mendapatkan bayaran langsung setiap
action yang Anda lakukan, jadi Anda harus menunggu jumlah minimal atau ambang tertentu hingga dapat melakukan pembayaran.
5. Membuat Toko Online
Sebenarnya sama seperti menjual produk sendiri, namun bedanya Kita memiliki sebuah website yang khusus untuk menjual barang dagangan. Barang yang dijual bisa produk sendiri,
dropship atau
supplier.
Jika Anda tidak memiliki barang untuk dijual bisa mencoba
Drop Shipping, yaitu bentuk bisnis dimana Anda menjual produk orang lain. Beda dengan afiliasi, pembeli membeli produk di Anda. Selanjutnya Anda mengirimkan uang kepada pemilik produk dan memintanya untuk mengirimkan barang kepada pembeli Anda.
Penghasilannya didapatkan dari selisih harga yang Anda dapatkan dari pemilik produk dan harga jual yang Anda tawarkan kepada para pembeli Anda.
Itulah beberapa tips dari Saya yang bisa Anda coba, kesimpulannya silakan Anda coba salah satu cara diatas agar Anda fokus dan mulai bisa menghasilkan uang lewat blog dengan pasti.